Merubah ukuran gambar thumbnail dengan css
Gambar thumbnail atau gambar preview gunanya untuk menarik minat pengunjung membaca postingan kita.
XtGem sudah menyediakan berbagai pilihan tampilan blog seperti, header only (judul saja), header and truncated post body (judul dan kilasan post), header and post body (judul dan post), header and first image (judul dan gambar), header and truncated post body and first image (judul dan kilasan post dan gambar). Tampilan gambar thumbnail pada XtGem mengikuti ukuran gambar isi post, tentu saja membuat tampilan post jadi kurang rapi jika ukuran gambar thumbnail beda-beda dan loading akan terasa berat jika ukuran gambarnya besar semua, apalagi ditambah display post yang banyak.
Agar ukuran gambar thumbnailnya sama dan rapi, simak caranya dibawah ini.
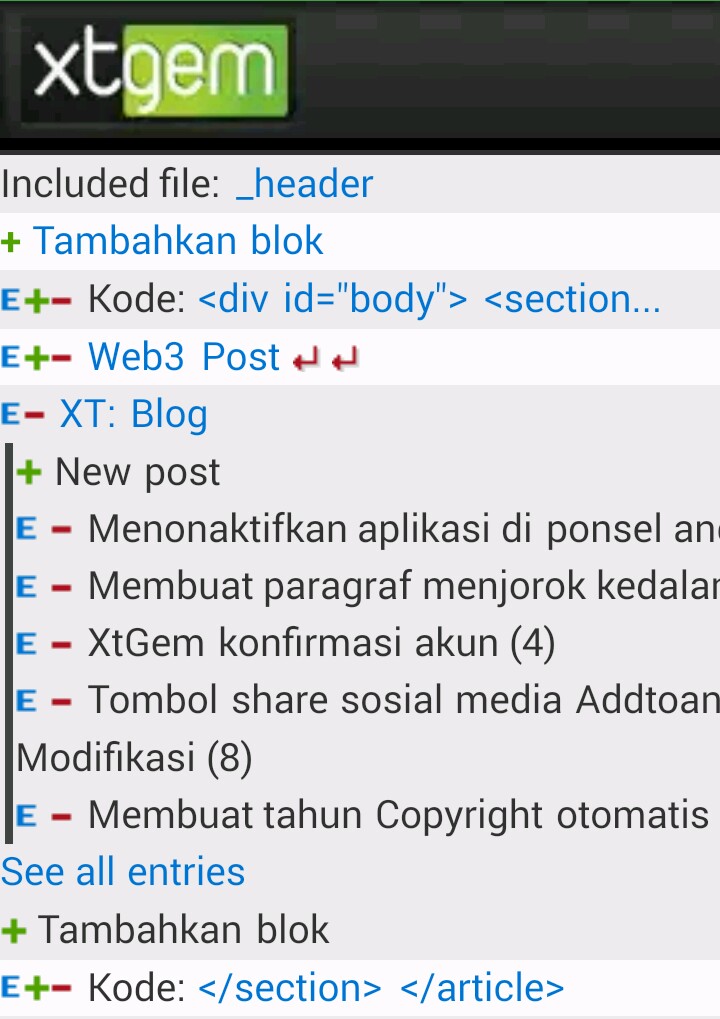
Kode xt blog dengan penyunting teks, ubah display menjadi 5 atau 4. Perhatikan yang berhuruf tebal/bold.
show_time="1" display="5" entries_per_page="6" comments_per_page="20"
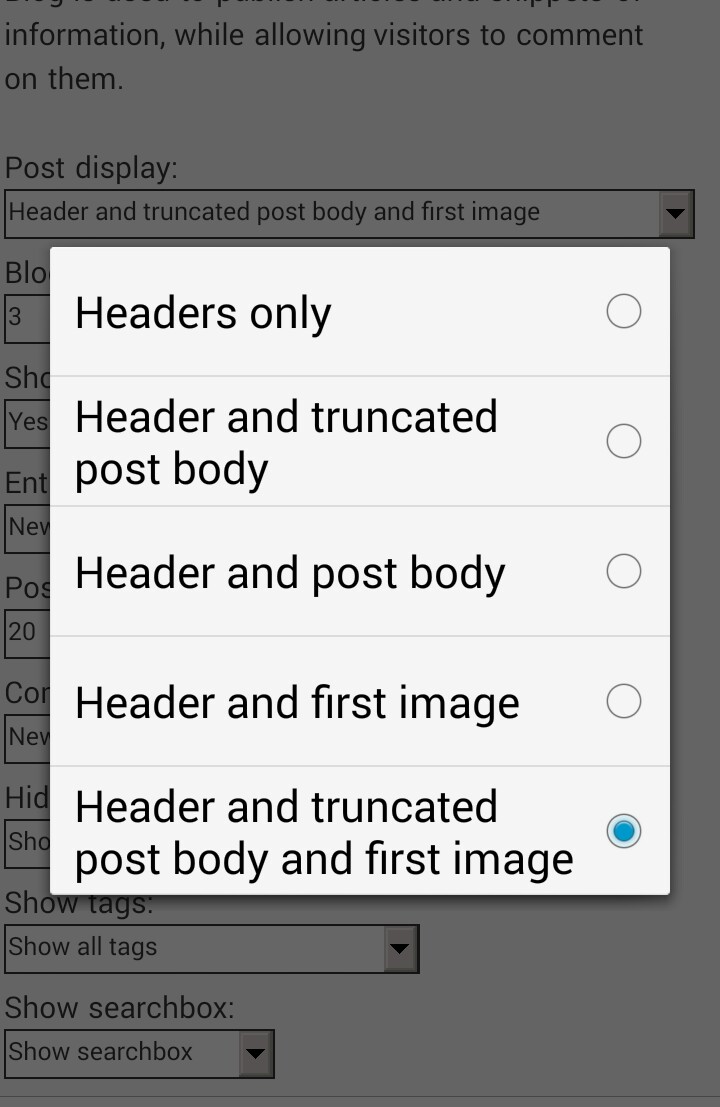
Jika penyuntingan xt blog dalam alat pembangunan, di pengaturan Post Display pilih yang terakhir yaitu Header and truncated post body and first image, atau yang Header and first image. Lihat gambar dibawah.


Setelah selesai penyuntingan xt blog, copy kode dibawah ini dan paste/tempel di CSS yang kamu pakai. Perhatikan simbol buka tutup { } jangan sampai ada yang kurang dari CSS yang ada dan yang ditambahkan, jika kurang simbol { } CSS bisa eror.
Perhatikan kode didalam textarea, kode width:100px dan height:100px adalah ukuran gambar thumbnail, kode yang lain silakan diubah-ubah sendiri sesuai keinginan, saya anggap kamu sudah paham.
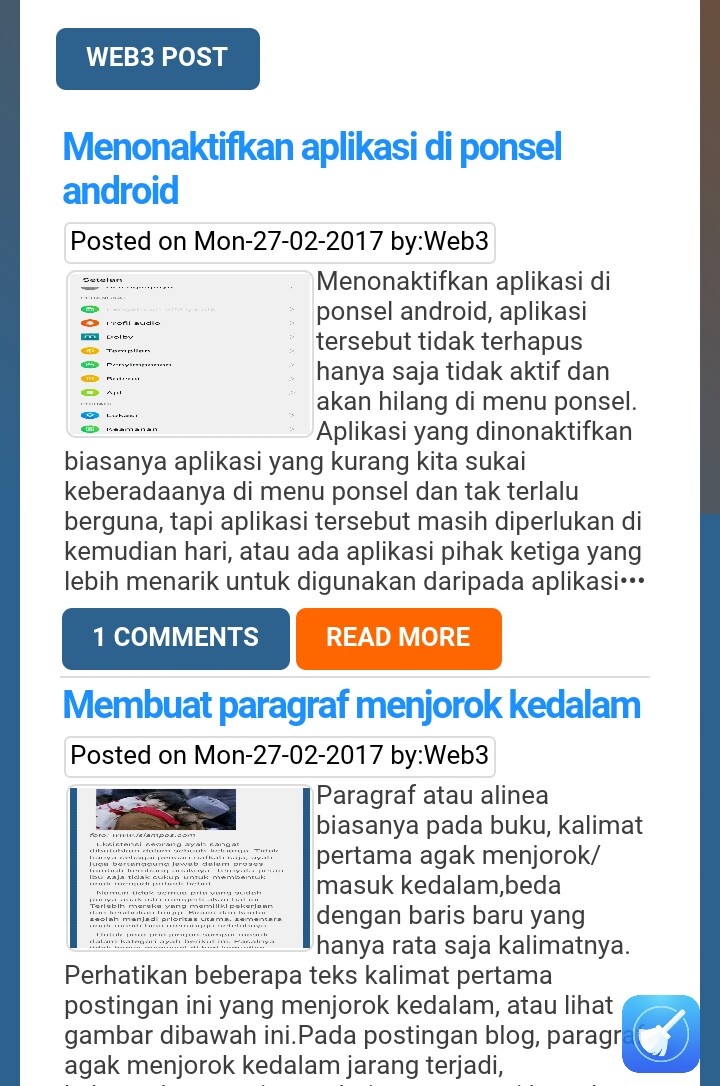
Jika benar dan tepat mengikuti cara diatas, maka gambar thumbnail post blog akan seperti gambar dibawah ini.

Bagi ke:
Created at Sun-05-03-2017 by: Andi

mantap ni gan templat yang di pakai. ni juga gan ada template mobile xtgem toko online... http://freescript.wapsite.me/css/toko%20online/toko1