Merubah tampilan blog XtGem mirip toko online
Situs web toko online sekarang lagi populer di kalangan pengguna wap web dan blog builder yang penggunanya berasal dari Indonesia. kepopulerannya bahkan mengalahkan kasus Pak Ahok :D tak terkecuali para pengguna situs builder XtGem pun mulai berusaha membuat wap/web XtGem nya mirip seperti toko online Lazada atau Bukalapak, walaupun jauh dari kata mirip, yang penting sudah mirip sedikit saja sudah senang :D. Tampilan situs web toko online itu biasanya hanya gambar thumbnail saja.
Kali ini saya akan berbagi trik merubah tampilan blog XtGem menjadi mirip toko online. Bagian header, sidebar, dan footer content situs web xtgem kamu silahkan kamu rubah sendiri seperti apa tampilan situs web toko online itu. Disini saya hanya berbagi trik merubah bagian tampilan blognya saja. Selamat mencoba, semoga berhasil.
→Langkah pertama
Download file dibawah ini.
Buka file toko-onlie-06042017.zip yang telah kamu download, kemudian copy kode didalam file css.txt lalu paste di css yang kamu pakai. Jika ada nama selektor yang sama dengan css yang kamu pakai, hapus dahulu selektor yang namanya sama tersebut. Jika tidak dihapus nanti efeknya tidak pengaruh.
Selektor .xt_description img adalah gambar thumbnail. Pada properti width dan height nilai valuenya bisa kamu ubah sesuai selera. Selektor .xt_item pada properti width nilai valuenya juga bisa kamu ubah berapa saja sesuai selera, dicoba saja tidak akan ada yang marah.
Selanjutnya copy kode xtblog.twig.txt ke file xtblog.twig yang isinya sudah dikosongkan atau dihapus di dalam folder _xtgem_templates. Kalau belum ada folder _xtgem_templates dan file xtblog.twig silahkan buat dulu folder _xtgem_templates di root XtGem kamu, didalam folder _xtgem_templates buat file dengan nama xtblog.twig dengan format file pilih TEXT.
Kalau sudah punya xtblog.twig, hapus dahulu xtblog.twig nya atau ubah nama apa saja (saya sarankan ubah nama saja), lalu buat file baru dengan nama xtblog.twig dari hasil copas xtblog.twig.txt di dalam folder _xtgem_templates.
Atau kamu upload/unggah saja file xtblog.twig.txt ke folder _xtgem_templates lalu ubah nama menjadi xtblog.twig
→Langkah kedua
Sunting kode display xtblog dalam penyuntingan teks menjadi display="4". Jika kamu menggunakan xtblog dalam alat pembangunan ubah pengaturan display pilih Header and first image.
→Langkah ketiga
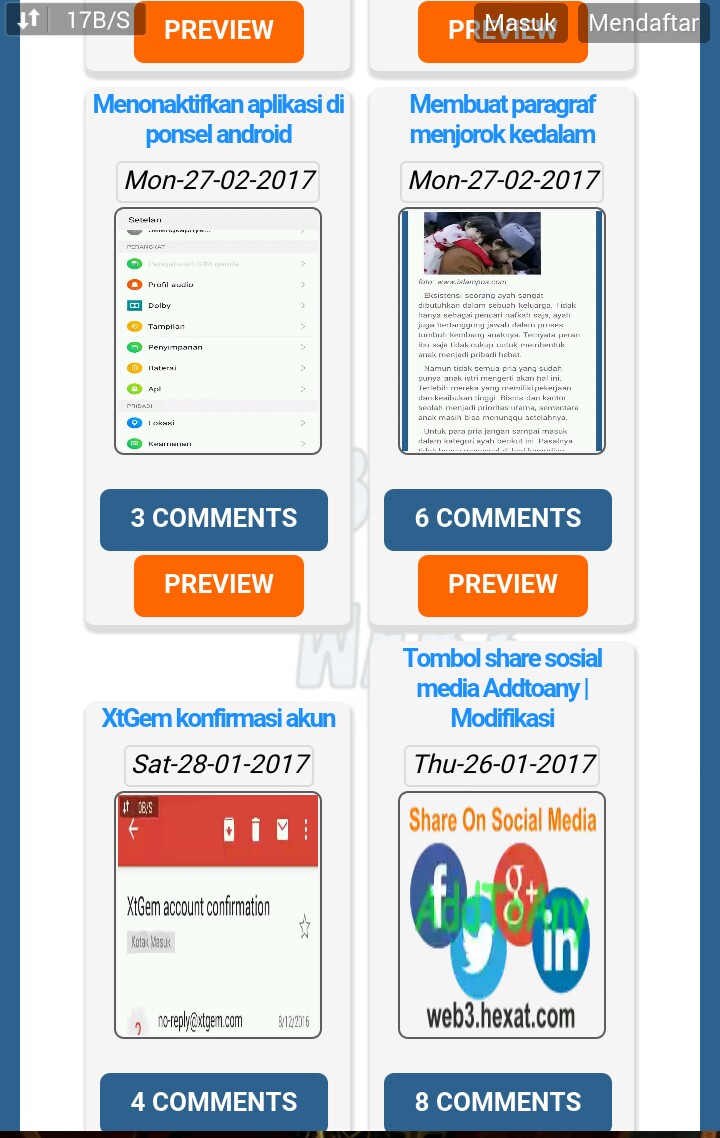
Selesai... hasilnya lihat gambar dibawah ini, mudah-mudahan mirip toko online :D
Di resolusi layar ponsel 720x1280 tampilannya jadi dua baris, sedangkan diresolusi ponsel 460x680 kebawah tampilannya jadi satu baris. Disetiap resolusi layar berbeda tampilan barisnya akan berbeda begitupun didesktop komputer, tergantung dari css yang kamu pakai, apakah itu css responsive atau css mobile dan desktop, karena trik ini menggunakan trik css value inline-block dan properti width jadi otomatis mengikuti resolusi layar perangkat.

Kalau ingin benar-benar mirip toko online, silahkan tanya triknya ke Lazada atau Bukalapak :D
Untuk tampilan blog biasa seperti gambar thumbnail dan kilasan post, silahkan download filenya dibawah ini.
Buka file blog-biasa-06042017.zip yang telah kamu download, kemudian copy kode css.txt lalu paste di css yang kamu pakai. Hapus selektor yang namanya sama dengan css.txt.
Copy kode didalam file xtblog.twig.txt atau kamu upload/unggah saja file xtblog.twig.txt ke folder _xtgem_templates kemudian ubah nama menjadi xtblog.twig. Cara copy pastenya sama seperti blog toko online.
Selanjutnya dalam penyuntingan teks, display xtblog ubah menjadi display="5". Jika kamu menggunakan xtblog dalam alat pembangunan ubah pengaturan display pilih Header and truncated body and first image.
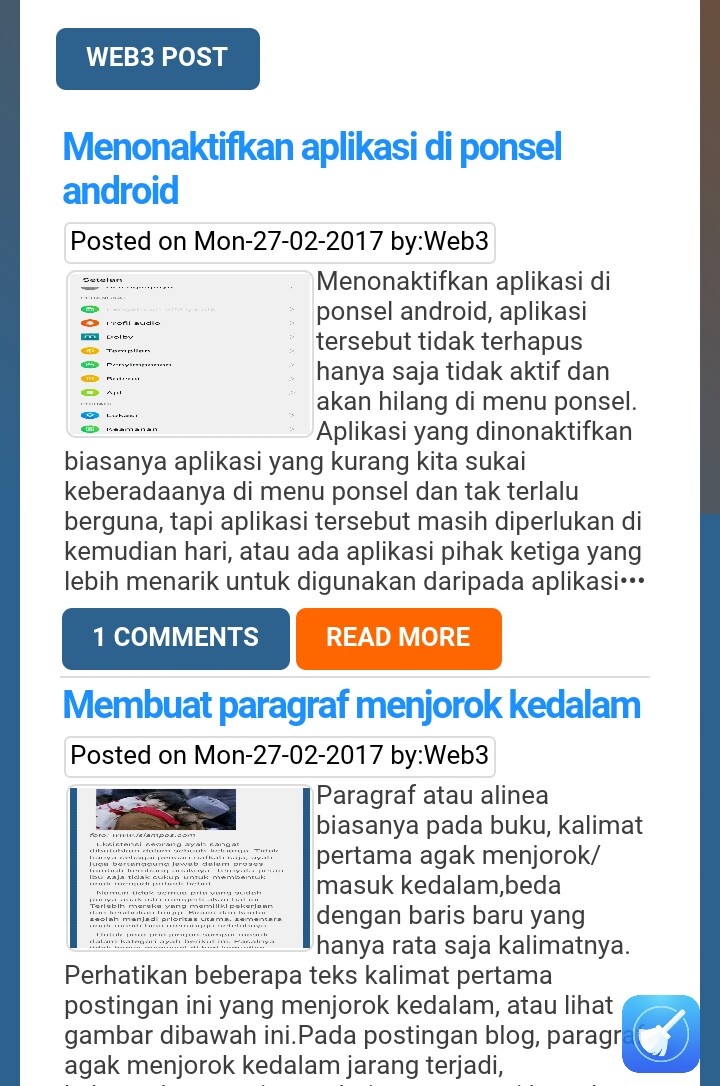
Hasilnya seperti gambar dibawah ini.

Bagi ke:
Created at Fri-07-04-2017 by: Andi


http://doxycycline-cheapbuy.site/ - doxycycline-cheapbuy.site.ankor onlinebuycytotec.site.ankor