Cara memasang template ZyPoPwebtemplates di XtGem

Free web templates dari ZyPoPwebtemplates, coba kamu kunjungi websitenya ZyPoPwebtemplates.Com pilih dan download template yang kamu suka, saya rekomendasikan template responsive saja.
Saya sudah mencoba beberapa template dari ZyPoPwebtemplates, hasilnya bagus dan mudah dipasang di XtGem, seperti web3.hexat.com memakai template css responsive ZyPoPwebtemplates. Hanya beberapa bagian saya ubah.
Bagaimana caranya memasang template dari ZyPoPwebtemplates ke XtGem?, Ikuti caranya step by step berikut ini. Biasakan membaca dari awal sampai akhir, agar benar-benar bisa dipahami.
→Hapus file xtgem_templates.css di XtGem kamu.
→Hapus file index di XtGem kamu, kemudian upload file index.html dari template ZyPoPwebtemplates yang telah kamu download, lalu ubah namanya menjadi index.
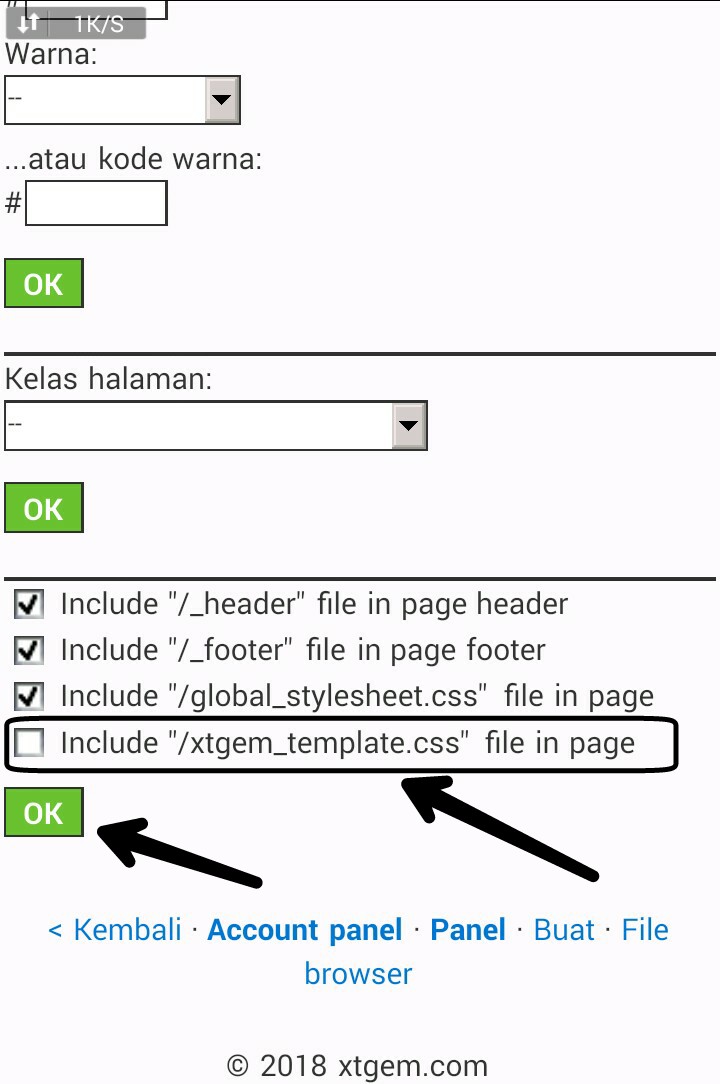
→Di pengaturan file index dan _header jangan di ceklist (✓) Include xtgem_template.css. ini dilakukan agar efek css XtGem tidak berpengaruh lagi di file/halaman apa saja yang ada di XtGem kamu.
Sedangkan Include file _header, _footer dan global_stylesheet.css di ceklist (✓).
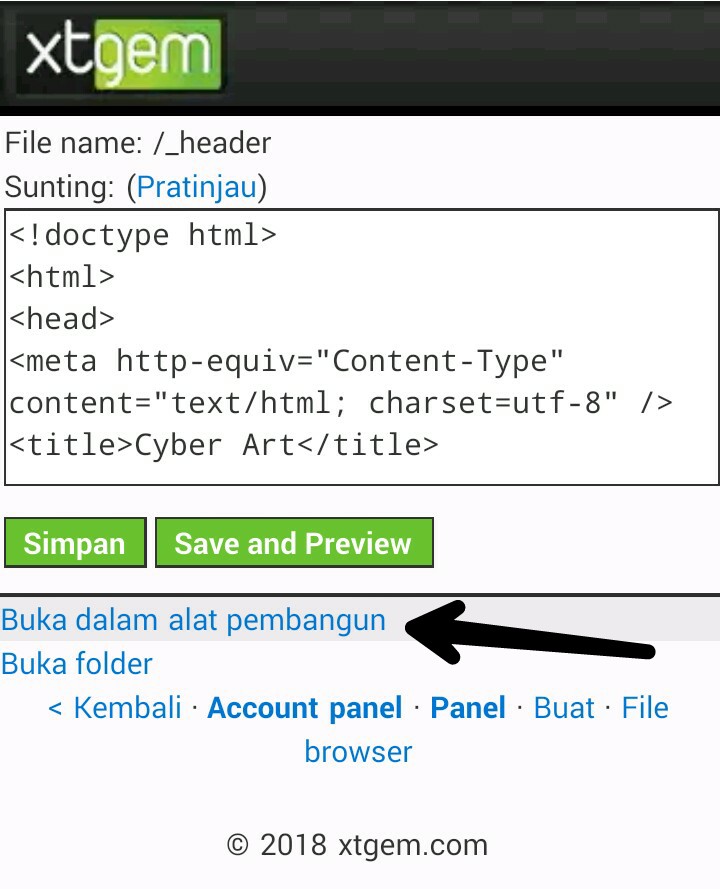
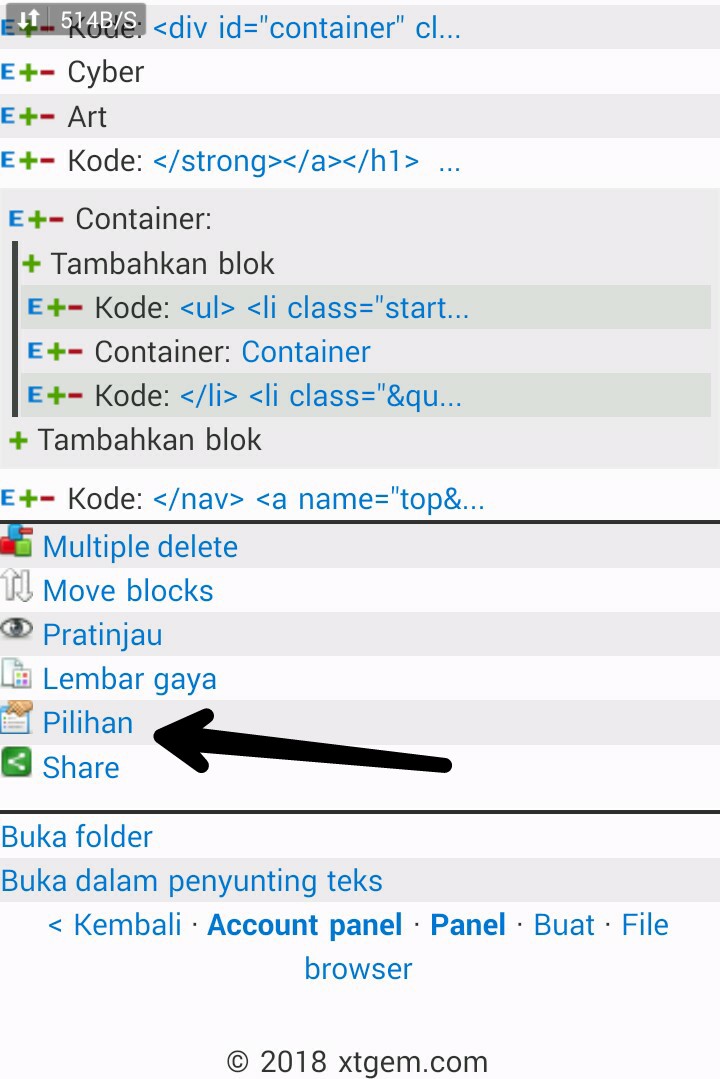
Cara menemukan pengaturan file, klik file selanjutnya pilih Buka dalam alat pembangunan, selanjutnya pilih Pilihan
Lihat gambar.



→Buka file style.css dari ZyPoPwebtemplates, copy semua isinya kemudian paste kan di file global_stylesheet.css yang masih kosong di XtGem kamu.
→Sekarang kamu bagi kode-kode yang ada di file index, pembagian kode tersebut untuk file _header dan file _footer.
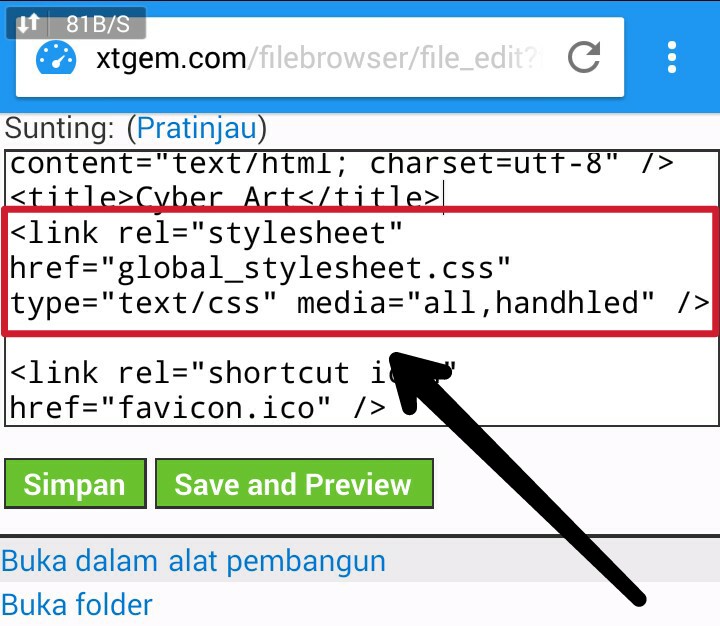
Buka file index di XtGem yang kamu upload dari ZyPoPwebtemplates, ubah kode url cssnya, dari style.css menjadi global_stylesheet.css,
kemudian copy kode url cssnya lalu paste kan ke file _header di antara kode <*head> dan <*/head>.
Lihat gambar;

Kode url css di pasang di file _header agar efek css tampil di semua halaman xtgem yang kamu buat.
Selanjutnya copy kode di antara kode <*body> sampai kode <*/nav> di file index, kemudian paste kan ke file _header di antara kode <*body> copy paste kan di bagian ini <*/body>. Selanjutnya hapus kode di file index yang kamu copy pastekan ke file _header tadi.
Selanjutnya copy kode dari <*aside class="sidebar"> sampai kode <*/footer><*/div> di file index, kemudian paste kan ke file _footer di antara kode <*body> copy paste kan di bagian ini <*/body>. Selanjutnya hapus kode di file index yang kamu copy paste kan ke file _footer tadi.
File _header dan _footer adalah file yang otomatis tampil di semua halaman yang kamu buat. File _header dan _footer inilah nanti yang akan menentukan bagian halaman yang otomatis tampil di semua halaman yang kamu buat. Header adalah bagian atas, Sidebar adalah menu samping kanan/kiri (untuk tampilan PC), dan Footer adalah bagian bawah.
→Buatlah file dengan nama apa saja di XtGem kamu, misalkan copy, lalu kamu isi kode <*div id="body"><*section id="content"><*article>...<*/article><*/section> di antara kode <*body> isikan di bagian ini <*/body>.
File copy gunanya untuk saat kamu ingin membuat file/halaman baru. Di antara kode <*div id="body"><*section id="content"><*article> isi apa saja di bagian ini misalkan link,gambar,xtblog, dan lain-lain <*/article><*/section> Kamu isi apa saja, misalkan kode gambar,link,xtblog, dan lain-lain. Ini dilakukan agar halamannya bisa otomatis mengikuti tampilan. Tapi, jika kamu ingat kodenya, tidak perlu membuat file copy. Saat kamu ingin membuat file/halaman baru, tinggal masukan kode <*div id="body"><*section id="content"><*article> dan ditutup dengan kode <*/article><*/section> diantara kode <*body> dan <*/body>.
→Untuk mengetahui nama-nama div class,div id, dan lainnya, bisa kamu lihat di file index.html di template dari ZyPoPwebtemplates yang telah kamu download.
→Selesai semuanya, silahkan kamu edit isi file _header, index, dan _footer.
INGAT! di file _header atau di file _footer jangan kamu hapus kode class<*sidebar> dan <*/sidebar> karena kode class ini adalah menu samping kanan/kiri situs kamu (untuk tampilan PC).
Tambahan trik; Jika kode class <*sidebar>...<*/sidebar> di file index.html dari ZyPoPwebtemplates berada diatas dekat header maka, kodenya kamu paste kan di file _header. Jika kode class <*sidebar>...<*/sidebar> di file index.html dari ZyPoPwebtemplates berada di bawah dekat footer maka, kodenya kamu pastekan di file _footer. Jika kode class <*sidebar>...<*/sidebar> ada dua di file index.html dari ZyPoPwebtemplates maka, kodenya di bagi dua juga yaitu, satunya untuk file _header dan satunya lagi untuk file _footer. Kode class sidebar ada dua dari template ZyPoPwebtemplates itu adalah template website tiga kolom/baris (di tampilan PC). Sedangkan kode sidebar cuma satu di file index.html dari template ZyPoPwebtemplates berarti itu adalah template website dua kolom/baris (di tampilan PC). Di dalam file template dari ZyPoPwebtemplates, ada beberapa pilihan untuk template website yaitu, satu kolom(one-column.html), dua kolom(index.html), dan tiga kolom(three-column.html). Standar dari ZyPoPwebtemplates yaitu dua kolom dengan nama file index.html. Pilih mana yang kamu suka dan yang mudah dipasang di XtGem.
Tanda bintang (*) jangan diikuti!.
Selamat mencoba,semoga berhasil...
Silahkan kopinya diminum dulu pak (+_+).
Terima kasih ZyPoPwebtemplates.Com
Bagi ke:
Created at Sat-17-02-2018 by: Andi

